
Differences Between Mobile UI and UX Design
In the world of mobile app development, two key concepts often come up: User Interface (UI) Design and User Experience (UX) Design. While they are closely related and work together to create a seamless digital experience, they are fundamentally different in their focus, goals, and execution. Understanding the differences between mobile UI and UX design is crucial for creating a successful mobile application.
What is Mobile UI Design?
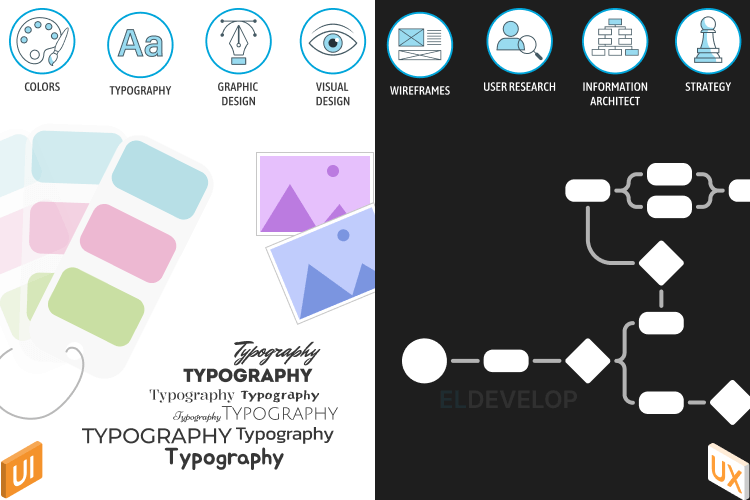
UI design, or User Interface Design, is all about the visual elements of an application. It determines how an app looks and how users interact with it. Mobile UI design includes elements like:
- Typography and Colors: Choosing readable fonts and an appealing color scheme.
- Layout and Spacing: Organizing content in a way that is visually pleasing and easy to navigate.
- Icons and Buttons: Designing interactive elements that are intuitive and accessible.
- Animations and Transitions: Creating smooth and engaging interactions.
A well-designed UI ensures that an app is visually attractive, easy to navigate, and consistent with branding.
Key Goals of UI Design:
Aesthetic Appeal – A visually stunning interface that aligns with the brand.
Consistency – Maintaining a uniform style across the app.
BabyBloom build by a team who cares
Clarity – Ensuring that buttons, menus, and text are easy to understand and use.
What is Mobile UX Design?
UX design, or User Experience Design, focuses on how users interact with an app and whether it provides a smooth, efficient, and enjoyable experience. Unlike UI, which is about visuals, UX is about functionality and user satisfaction.
Mobile UX design includes:
- User Research & Testing: Understanding user behavior, preferences, and pain points.
- Wireframing & Prototyping: Creating rough sketches and interactive prototypes to test usability.
- Navigation & Flow: Ensuring that users can easily find what they need without confusion.
- Performance & Responsiveness: Optimizing app speed, load times, and responsiveness across devices.
Key Goals of UX Design:
User Satisfaction – Ensuring that the app meets the needs of its users.
Simplicity & Efficiency – Making the app intuitive and easy to use.
Main Differences Between Cocoa Touch and SwiftUI Frameworks
Seamless Navigation – Reducing friction points in the user journey.

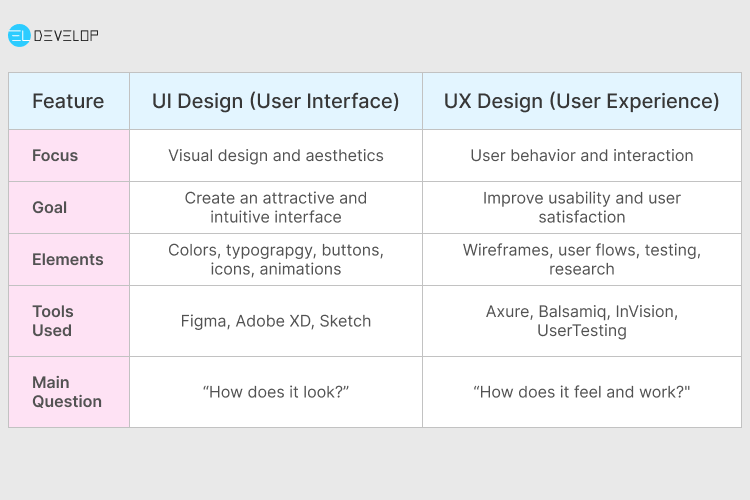
Both UI and UX design are essential for creating a high-quality mobile app. While UI focuses on making the app visually appealing, UX ensures that the app is easy to use and functional.
Why Do UI and UX Work Together?
A beautifully designed app (good UI) that is difficult to use (bad UX) will frustrate users. On the other hand, an app that is highly functional (good UX) but poorly designed (bad UI) may not attract users at all.
For example:
- Imagine an app with stunning visuals but complex navigation – users might get frustrated and leave.
- Now, think of an app that is super intuitive but has a dull and outdated design – users might not feel engaged.
To succeed, mobile apps must balance both UI and UX effectively.
The key takeaway is that UI and UX are different but interconnected disciplines in mobile app design. UI focuses on appearance, while UX focuses on functionality and user satisfaction. A great mobile app requires both to ensure a smooth, enjoyable, and visually appealing experience.
Recent Articles
- A Case Story: How Academic Research Helped Predict Software Failures Before They Happened Every software team has faced this mom
- Happy New Year 2026
- Behavioural Design as a UX Trend in Mobile Apps for 2026
- MyCountdown — a personal event tracker for iOS
- Why Quality Assurance Is the Unsung Hero of Web Development