
Exploring the Unique Aspects of UX and UI in Mobile App Design
In the dynamic world of UI UX design for mobile app, creating a seamless and engaging user experience (UX) and user interface (UI) is crucial for success. While UX and UI often go hand in hand, each has unique aspects that contribute to the overall functionality and aesthetics of mobile applications. Let’s delve into what makes UX and UI distinct yet complementary in mobile app design.
Understanding UX in Mobile App Design
1. User-Centered Design:
UX focuses on the overall experience a user has while interacting with an app. It’s about understanding user needs, behaviors, and goals. Mobile UX design prioritizes usability and functionality, ensuring that the app solves real problems effectively.
Key Considerations for Mobile UX:
- Intuitive Navigation: A clear and logical flow between screens to minimize user frustration.
- Context Awareness: Mobile apps often serve users on the go. Designers must account for context, such as location and time constraints.
- Accessibility: Inclusive design ensures users with diverse abilities can engage with the app easily.
- Performance Optimization: Speed and responsiveness are vital. Users expect apps to load quickly and operate smoothly.

2. The Role of Research and Testing:
UX design is heavily reliant on research and iterative testing. Wireframes and prototypes help validate concepts before development, reducing costly revisions later.
Understanding UI in Mobile App Design
1. Visual Appeal and Branding:
UI is about the app’s look and feel. It encompasses the design of visual elements like buttons, icons, typography, and color schemes, creating an interface that aligns with the brand's identity.
Dark UX: Scary Design Mistakes That Haunt Users
Key Considerations for Mobile UI:
- Consistency: Repeating design patterns ensure a cohesive experience across screens.
- Touch-Friendly Design: Buttons and interactive elements must be sized and positioned appropriately for touchscreens.
- Visual Hierarchy: The layout should guide users to essential features and actions effortlessly.
- Microinteractions: Subtle animations or feedback, like a button changing color when pressed, enhance the user's sense of control.

2. Adapting to Screen Sizes:
With the vast range of mobile devices, UI designers face the challenge of ensuring an optimal experience on varying screen sizes and resolutions.
The Interplay Between UX and UI
While UX focuses on the app's functionality and how users interact with it, UI determines how that interaction is visually presented. Together, they ensure the app is not only usable but also enjoyable.
For instance:
- A beautifully designed button (UI) is ineffective if users can't find it quickly or understand its purpose (UX).
- Conversely, a functional layout (UX) loses value if it looks unappealing or inconsistent (UI).
Challenges and Trends in Mobile UX UI Design
1. Minimalist Design with Purpose:
Simplicity in design reduces cognitive load, enabling users to focus on key actions without distractions.
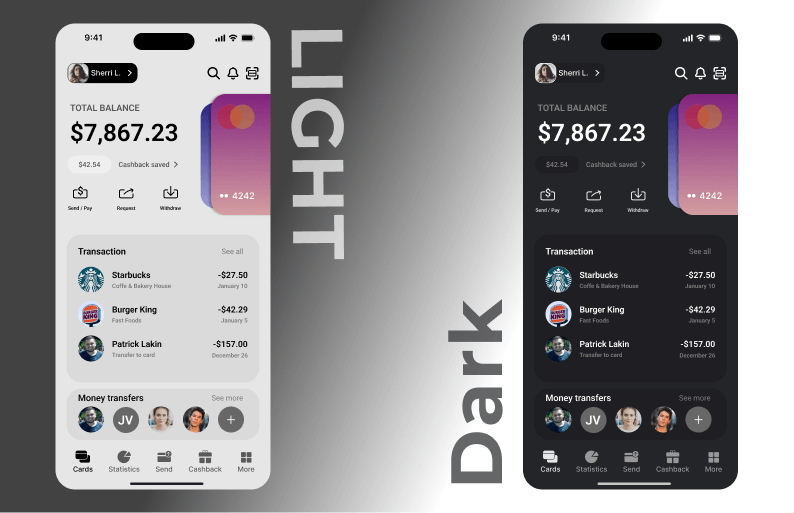
2. Dark Mode:
Offering dark mode options caters to user preferences and reduces eye strain, particularly in low-light conditions.

Enhancing Your Site with UI/UX Design for Website
3. Personalization:
AI-driven personalization creates tailored experiences, enhancing user engagement and satisfaction.
4. Gesture-Based Navigation:
Modern mobile apps increasingly rely on gestures like swiping or pinching, reducing the need for visible buttons and saving screen space.
5. Voice Interaction:
With the rise of virtual assistants, voice commands are becoming an integral part of mobile UX/UI design.
Conclusion
Designing for mobile apps requires a delicate balance between mobile UI and UX design. A well-executed UX ensures the app is functional and user-friendly, while a polished UI makes the experience visually appealing and engaging. Together, they create a harmonious design that meets user expectations and drives success in the competitive mobile app market.
Investing in both UX and UI isn’t just a design choice—it’s a business strategy that can turn users into loyal advocates for your app.
Recent Articles
- A Case Story: How Academic Research Helped Predict Software Failures Before They Happened Every software team has faced this mom
- Happy New Year 2026
- Behavioural Design as a UX Trend in Mobile Apps for 2026
- MyCountdown — a personal event tracker for iOS
- Why Quality Assurance Is the Unsung Hero of Web Development